The Rise of Progressive Web Apps (PWAs)
If you’re looking to improve your mobile experience, you could invest in a native app. Apps seem to offer more versatility than traditional websites, creating a more professional web presence. However, there’s a third option you can choose from that could work out in your favor: a PWA. Progressive Web Apps (PWAs) work as a compromise between traditional websites and apps, and web users are all over them. Here’s what you need to know if you decide to invest in a PWA and how it will affect your brand.

What Are Progressive Web Apps?
Progressive Web Apps are websites that have the same functionality and ease of use as actual apps. Rather than investing your resources into an app and using your mobile page to drive users to download it, PWAs allow users to immediately access a brand’s content as typical app users. Google specifies three main features of PWAs:
- Reliability: PWAs should load instantly, regardless of whether a user is online or offline.
- Speed: PWAs should load in fewer than three seconds, and the content should be immediately available without any delays or scrolling issues.
- Engagement: PWAs should have engaging content and give users the power to add the app to their home screens. PWAs can also send push notifications to users without the user having to download a specific app to receive them.
Essentially, a progressive web app walks like an app and talks like an app, but lives within the web browser instead of on the phone. It takes up less room on user devices while offering the same features as an app.
What Are the Benefits of PWAs?
PWAs serve as hybrids between websites and apps. They’re apps for companies who want to make their online experience less clunky and websites for companies who can’t get people to use their apps.
Development isn’t the most challenging part of creating, using, and marketing native apps. The hardest part is getting customers to convert and download your app and use it regularly. Here are some stats to consider:
- A quarter of mobile app users worldwide used an app only once after installation, and 71% of app users churned after three months.
- ComScore reported that 57% of users’ digital time is spent on apps, but 51% download zero apps monthly. The vast majority of people are happy with the apps they have on their phones.
Brands have to put in a tremendous amount of energy to convince users to download their native apps. These people are also likely heavy users or repeat customers. Creating a stellar app and average mobile website could isolate new customers who don’t want to download your app and even put off repeat customers who aren’t loyal enough to download your app in the store.
How Do Customers Respond to PWAs?
Dozens of brands have tested PWAs within their user base. Twitter is often lauded for its PWA, especially as more people check it to follow political news and current events. Someone who doesn’t have a Twitter account still wants to see various tweets and trends. Instead of downloading the app and signing up, they can see the tweet within their mobile browsers. This increases Twitter’s traffic instead of safeguarding all of the content behind a native app firewall.
The AppInstitute shared an infographic with curated data on the use of progressive web apps, and you can see how users react positively to the pages, improving the overall brand experience for companies who invest in them:
- PWAs see a 68% traffic increase on average than native apps.
- PWAs use 25x device storage than native apps.
- PWAs load 15x faster than native apps.
In fact, when Twitter launched its PWA, it saw a 75% increase in total tweets sent and a 70% reduction in data used. This means the app also helps existing Twitter users, not just newbies who haven’t downloaded the app yet.
Case Study: Pinterest Adopts a PWA
Along with Twitter, Pinterest decided to adopt a PWA instead of gatekeeping their app or maintaining a mobile website. Their developers realized that their web presence only managed to convert one percent of users, and the remaining 99 percent didn’t want to open another app or download Pinterest to their phones. The decision to keep the content within the browser was obvious and immediate.
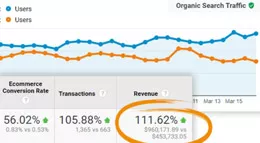
Addy Osmani, who works at Google and helps brands develop and launch their PWAs, reported a 40% increase in time spent on the website and a 50% increase in ad click-throughs, meaning increased revenue for the social network.
Bulky Javascript meant that most users had to wait 23 seconds or more to load the old website. The new page loaded in 3.9 seconds on average. This occurred when Pinterest reduced the amount of data loading from 650KB to 150KB.
The Future of PWAs
Industry experts across the web agree that progressive web apps will be the future of mobile phone use.
“Early data from the likes of Twitter and Pinterest shows significant benefits for products released as a PWA, which should further encourage other teams to invest in the platform,” Max Lynch, CEO and co-founder of Ionic told AppDevelopment magazine. “Many businesses will have no choice if they want to reach and retain users but to lower the barrier to using their app by building a PWA.”
In the same way that some websites jumped on the mobile trend a decade ago while others were pulled online kicking and screaming, some developers will adopt progressive web apps early on while others watch timidly on the sidelines. The choice is yours whether you take a risk or hope your customers stick around as you fall behind.
Put OuterBox’s Experience to Work for Your Website
If you’re unhappy with your website’s performance, it’s time to get in touch with OuterBox. We can run a free audit and consultation to review your strengths, weaknesses and opportunities. Let’s do this!