Your images can make or break your website experience. Slow-loading JPEGs can push your content down, while videos and GIFs can make your page jump around unexpectedly. Someone who simply wants to scan the content can be driven away by your large and clunky images.
Despite the challenges that come with adding visual content, images are still incredibly important to your website. Content that has images receives 94% more views than text-based pages and posts. Plus, 65% of the population is made up of visual learners. This means your customers are more likely to remember your brand message if it comes with compelling visuals.
One solution that web developers are using to improve the page loading experience is progressive images. Learn more about this load option and why these images matter to your brand.
What Are Progressive Images?
Progressive images load immediately on your website at first with a low resolution. Then, they increase their resolution as the website loads completely. You may notice a website uses progressive images when the content looks blurry at first. Then, it sharpens within a few tenths of a second. This allows the user to immediately see what the content contains, rather than waiting until it is fully loaded to see anything. For example: A slow-loading image is just a cat meme. You might spend less time waiting for it to load fully than if it’s a chart explaining the state of the American economy. Not all images share the same value.
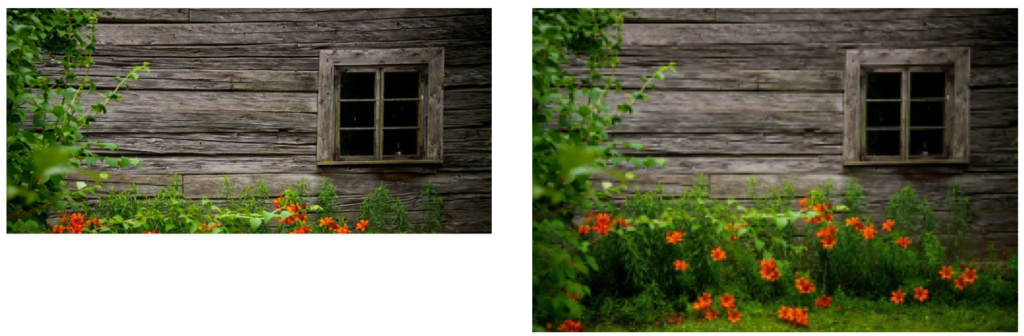
Progressive images are similar to the baseline JPEG loading system. This is because the image loads from the top down and new lines of imagery load every few seconds. With progressive images users see the whole image partially-loaded. In an article for The Webmaster, Jonathan Griffin shared a great comparison of the two options (baseline on the left vs. progressive on the right) for images. Both images below are 70% loaded:

Most people might not notice how the progressive image isn’t fully loaded – at least until it snaps into sharpness within a few tenths of a second.
Switching to progressive images is also fairly easy. It can be accomplished in Photoshop when you save your image type. When you select the progressive option, you can also select the number of scans or “passes” over your image that it will take to render it correctly.
What Do Users Think About Progressive Images?
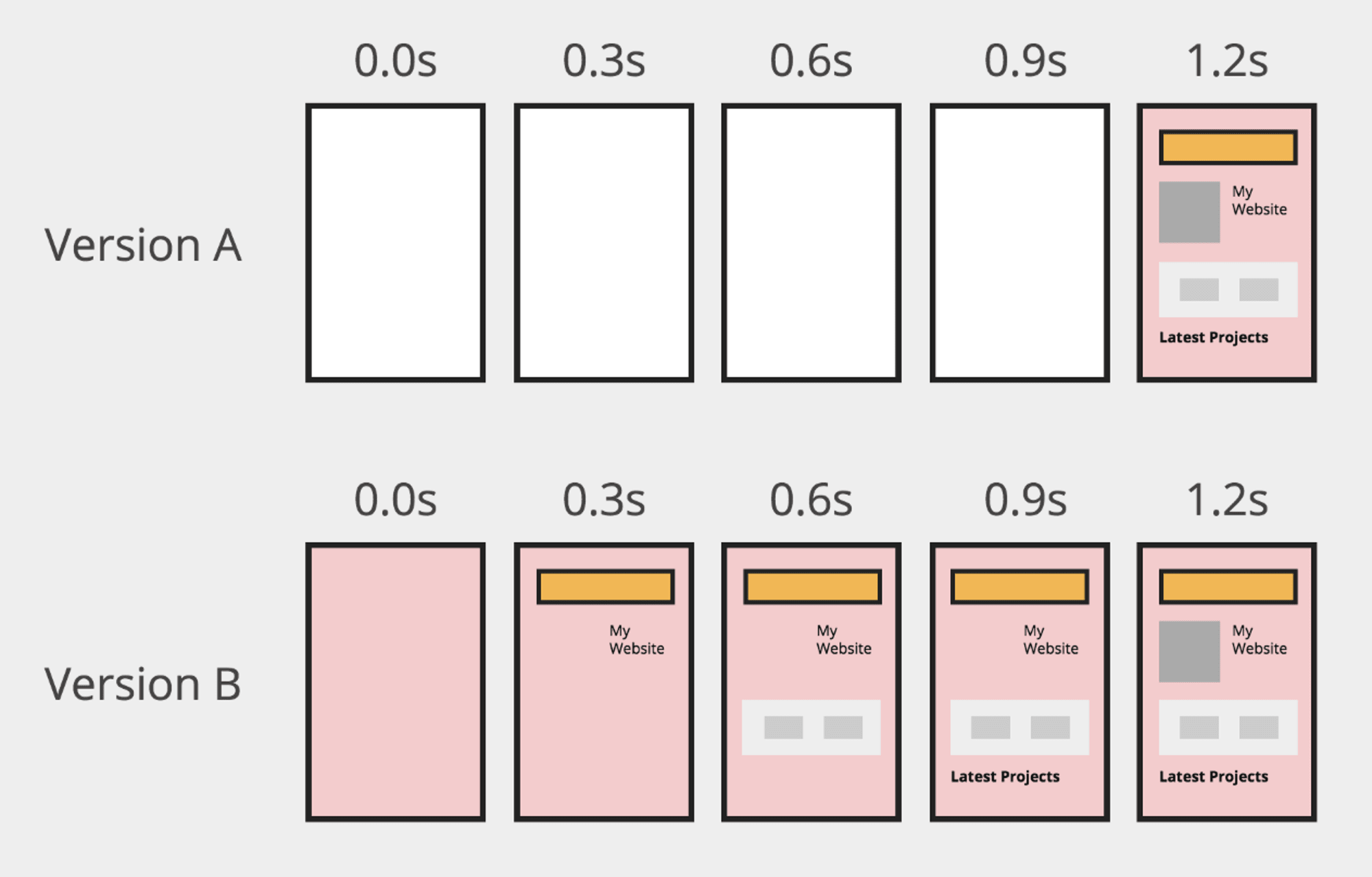
In an article for Smashing Magazine, web developer José Manuel Pérez looked at the user perception of progressive images. Namely, he asked whether this load style is actually preferred by users or if it makes any difference at all. One of the main points he makes in favor of progressive images is “perceived load time,” or how long users think it takes a page to load. When a page starts out blurry and slowly comes into focus, users perceive a faster load time than when it remains blank until the content is loaded. He summarizes this idea with the following visual:

While purely hypothetical, a web user would think that the second strip on the bottom is a better experience, even if the two pages take the exact same time to load.
Progressive images can also prevent high bounce rates in some websites. Users will believe that your page is going to load to its full value and will be more willing to wait. This is much more preferred than users thinking that your website is too slow. They’ll just abandon your page at that point.
Despite these positive attributes, Manuel Pérez also shared some comments from users who don’t like the progressive image loading option. These users complained that the blurry images messed with their eyes. A few said they had to look away from the screen until the page was fully loaded.
How Do Progressive Images Improve Your Website Experience?
Some people still question the value of adding progressive images to your website from an immediate user standpoint, However, there are still SEO and site experience benefits that you can’t ignore.
Your Site Will Have a Faster Load Speed
Progressive images can be up to 10% smaller than baseline JPEGs. Therefore, your site has less information to load and can load all of the content faster. Simply switching to this option can increase your load speed a few one-thousandths of a second. This might not seem like much, but that time matters to users and your analytics will reflect it.
Alternatively, you can use websites that will compress your JPEGs to make them smaller and increase your load time.
Progressive Images Create a Better Mobile Experience
Mobile users make up more than half of all traffic for the vast majority of brands – even some that might not have very “tech-savvy” audiences. This means that brands predominantly need to make decisions with their mobile users in mind. The implementation of progressive images reflects this. Progressive images are ideal for when the Wi-Fi is weak or when users need to rely on data – precisely the times when they are on their mobile phones.
Optimizing your pages for mobile will increase your conversion rates and increase your rankings as a whole when more users have positive site experiences.
Better User Experiences Lead to Higher Rankings
Your images are also important for ranking in Google Image Search. Users can find your website and pages through your visual content, which helps your traditional search rankings. It also provides a key audience of image searchers. Choosing valuable images that users engage with (along with text content that is also useful) is key to ranking on Image Search.
Using progressive images, along with adding appropriate titles and alt tags, can propel your overall SEO efforts through your visual content.
As you can see, focusing on something simple like a slightly-faster image load speed can have ripple effects across your entire website and search efforts. Webmasters who are cognizant of these small details can make sure that their brand pages rank well and provide positive experiences for customers.
Discover Additional Ways to Optimize Your Website
Your images are only one piece of your SEO puzzle. Even websites with the best images can have poor performance if the design and optimization are lacking. If you want to pack a bigger punch with your website presence, reach out to the experts for help. Request a free 30 minute consultation from Trinity to learn how your website can improve and which search opportunities are just within reach.