Core Web Vitals: Google's Evolving Ranking Signal
When Google announced its Core Web Vitals update, it marked a significant shift in SEO by integrating User Experience (UX) elements directly into its ranking signals. After its roll-out and subsequent updates, we can assess its impact and ongoing relevance in the SEO landscape.

What Is Core Web Vitals?
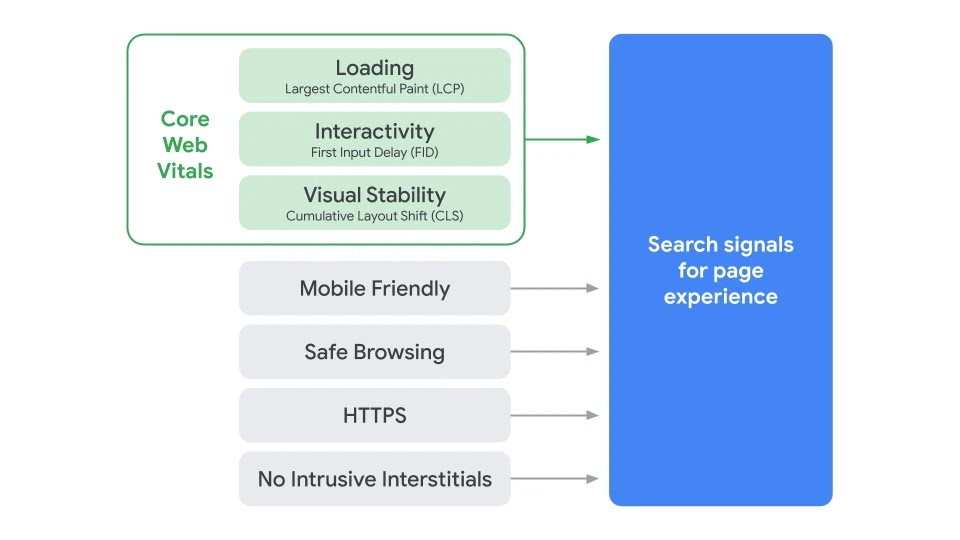
Core Web Vitals (CWV) is a set of specific factors that Google considers important in a webpage’s user experience. Introduced by Google as part of their overall search ranking criteria, Core Web Vitals focuses on three main aspects of a websit’’s user experience: loading performance, interactivity and visual stability. Each of these aspects is represented by a specific metric:
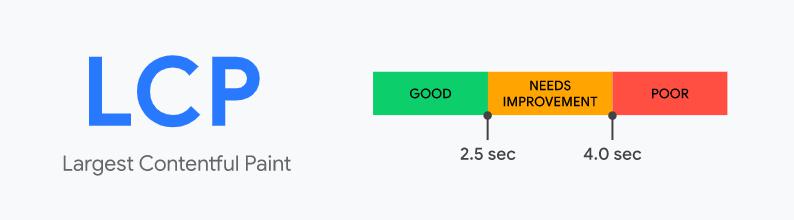
Largest Contentful Paint (LCP): This measures time it takes for the page’s main content to load. A fast LCP helps ensure that the page is beneficial to users. Generally, a good LCP is considered to be 2.5 seconds or faster.

First Input Delay (FID): This measures the time from when a user first interacts with your page (i.e., when they clicked a link, tapped on a button, etc.) to the time when the browser is actually able to respond to that interaction. A low FID is crucial for a page to feel responsive. A good FID is typically below 100 milliseconds.

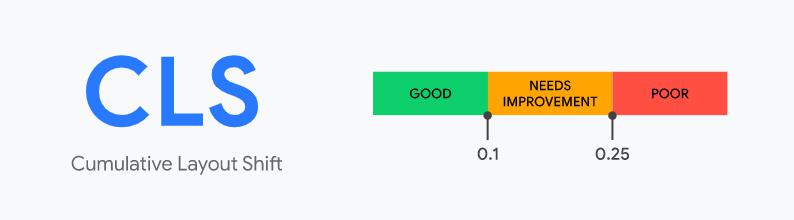
Cumulative Layout Shift (CLS): This metric measures the visual stability of a page. It quantifies the amount of unexpected layout shift of visible page content. A low CLS ensures that the page is visually stable and that elements don’t move around as the page loads. A solid CLS score is considered to be less than 0.1.

These metrics are part of Google’s focus on enhancing the user experience on the web. Pages that meet these criteria are likely to appear higher on SERPS (search engine results pages) as they offer a better user experience. Google provides various tools for webmasters and developers to measure and improve their pages’ Core Web Vitals, such as:

How to Find Core Web Vitals Data
Google has provided multiple ways to find CWV performance data, including Google Search Console, Page Speed Insights and Chrome Developer Tools, to name a few.

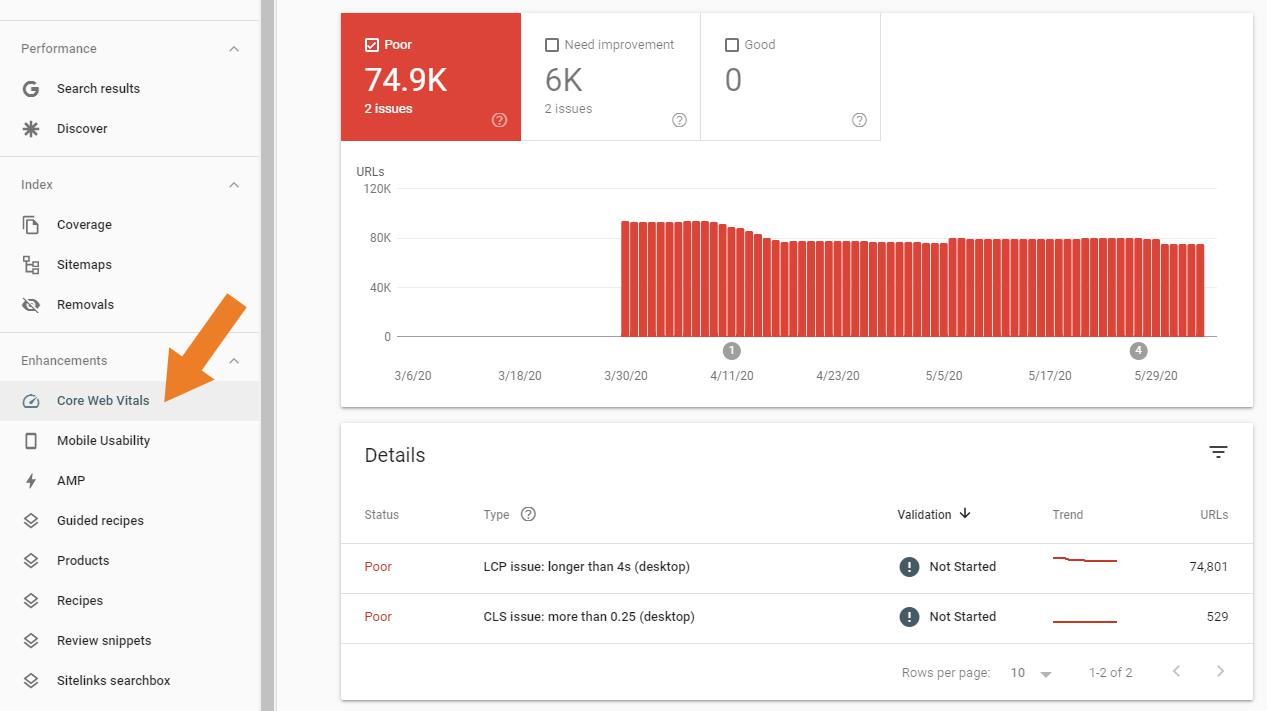
Under “Enhancements” on the left sidebar in Google Search Console, you will see a Core Web Vitals tab. This section houses data for both desktop and mobile page performance.
The Search Console CWV report is best used for assessing overall site performance. As with other sections in GSC, pages are sorted by performance, and bulk lists can be exported for technical review.
PageSpeed Insights

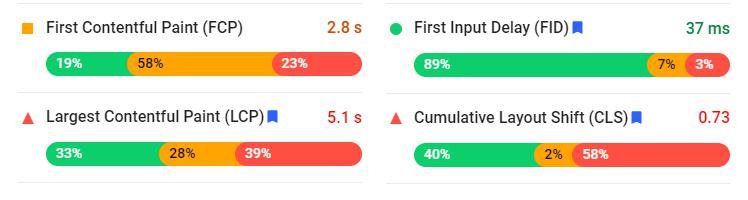
If you’re looking for data on a specific webpage, Google’s PageSpeed Insights tool puts all CWV metrics in easy-to-read charts at the top of the page. Simply enter the desired URL and wait for the metrics to load.
This is a great tool for assessing the performance of specific page types (landing page, product page, etc).
Chrome Developer Tools

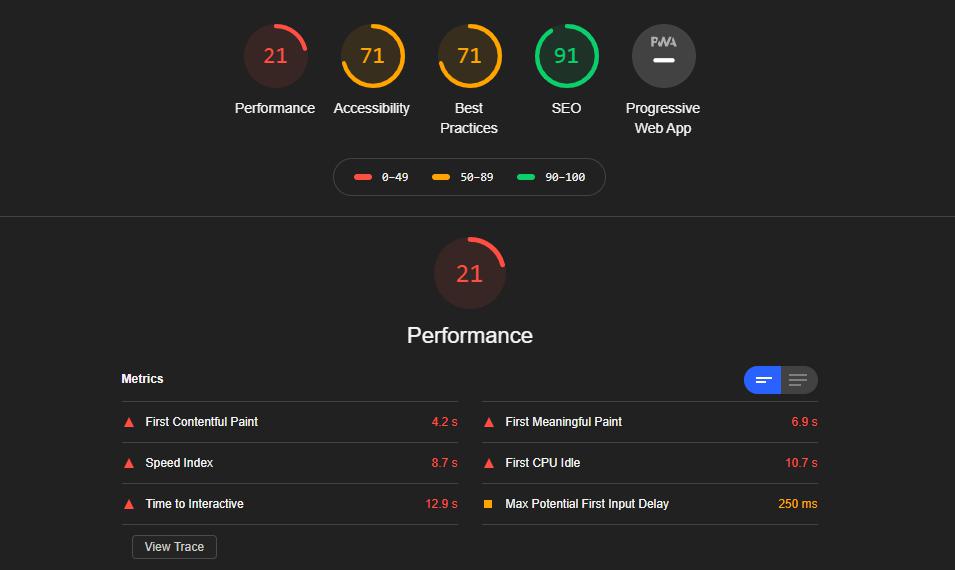
The Lighthouse report in Chrome Developer tools also provides you with page-level Core Web Vitals data.
This info is very similar to what you’ll find when using PageSpeed Insights, but you’ll need to run separate tests for desktop and mobile.
How Core Web Vitals Affects SEO
The stated goal is to raise the overall user experience of all websites and deliver users to pages they will enjoy browsing. The following quotes from Google on the topic sum it up very well.
It’s important to note that SEO best practices (and unconfirmed best practices tested and proven by SEOs) apply. Google specifically stated that Core Web Vitals does not override the presence of poor content or poorly optimized websites.
CWV influences organic rankings when there are multiple websites with similar content competing for the same keywords.
 ?
?
