5 Javascript and SEO Myths
Javascript tends to be a sore spot for SEO experts and web developers. While Javascript might be the best language to execute a client’s UX vision, it’s often negatively viewed by search teams as it is seen as potentially making content harder to index or slowing down the website until it hurts mobile SEO.
Google changes over the years have made it easier to incorporate Javascript into your websites and apps for a better experience. Here are five common Javascript and SEO myths that we’re busting to help you execute your ideal development vision

Myth #1: Google Can’t Crawl Javascript
While Google might have struggled to crawl Javascript code in the past, improvements to its algorithm have made crawling the language easier, opening the door for developers. As early as 2015, SEO experts were testing Google’s algorithm and finding its Javascript readability more effective than they thought.
While Google is the best search engine when it comes to reading Javascript, other websites still need to catch up. For example, if your website has more of the Bing market share than your competitors, then it might be in your best interest to focus on a non-Javascript-based development plan in the short run.
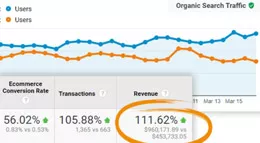
See below for how a client experiment at OuterBox, in which we deployed a code modification to correct HREF LANG issues using JS and Google Tag Manager, validates that JS can deliver code customization at scale.
In this test, the new code that was deployed in December via Google Tag Manager was reflected over a period of time in Search Console, showing the accurate modification within Google’s index and reduced errors in Search Console.
Myth #2: Webmasters Should Block Crawlers From Reading JS
The first step to using Javascript to drive traffic is making it accessible. The team at Moz admits that some people block search engines from crawling Javascript code accidentally and others try to do it strategically to make the site easier to read.
In theory, if Google’s crawlers focus primarily on the HTML, they should have a general idea about the content and site layout to help rank the pages properly. However, this may be not true. There are multiple reasons Google needs to access Javascript, including:
Along with these three main reasons, there are additional signals in Google’s algorithm that likely check Javascript and CSS when crawling your site. You might think you’re doing your SEO team a favor by blocking Javascript, but you’re actually frustrating the crawlers and violating Google’s search terms.
Myth #3: Javascript Needs to Be Placed at the Bottom of the Page
As web developers started to use Javascript in web design, a debate began to heat up on how to place the code effectively. Some SEO experts claim the best place to add Javascript is at the bottom of the page. In theory, if crawlers read your HTML first, then they can get a feel for your website before they start to read the JS code.
“Even if you do not have any information at the bottom of the page the search engines do spider the whole page,” the team at Web Content Art writes. “They don’t have any idea whatsoever whether you have included some content at the bottom of your page or not.”
Essentially, it doesn’t matter where you place the Javascript – search engine crawlers will end up reading your whole page.
Myth #4: The Best Mobile Sites Banish Javascript
While developers who are trying to increase mobile speed or create a mobile-friendly website on the fly might try to cut bulky Javascript code, it’s possible to include this information in your website without hurting your mobile-SEO prospects. For example, the developers at Google provided three configuration types brands can use to serve Javascript code to users on mobile devices:
JavaScript-adaptive configurations take a “whole content” view of your website, but the other options might be better for your needs. If Google is giving you the tools to add Javascript to your mobile device, then you can bet it’s SEO-friendly.
Myth #5: Only Advanced Developers Can Balance JS and SEO Successfully
You don’t have to be an expert in both Javascript and SEO to develop a website that’s effective and engaging for users. In fact, successfully adding readable Javascript is easier than you might think.
When you look at some of the biggest problems developers have with Javascript and SEO, their mistakes are fairly elementary and easy to fix. Some of the most common errors include pages lacking clear, indexable URLs, missing page requirements (like meta descriptions and title tags), creating multiple versions of the same page, and ignoring ahref attributes.
These mistakes often surface when developers get confused by Javascript limitations. Pages still need titles and tags, no matter how much Javascript is used.